来源:普宏软件园 更新:2024-06-24 14:00:33
用手机看
嘿,亲爱的朋友们,今天咱们来聊聊一个超级实用的小技巧——如何在CSS中让背景透明而文字依旧清晰可见。这可不是什么高深莫测的技术话题,它就像是在你的网页上施了一个小小的魔法,让文字在半透明的背景下,像是在水晶球里跳舞的小精灵,既神秘又迷人。
想象一下,你正在设计一个网页,想要营造一种轻盈、透明的视觉效果。你可能选择了让背景透明,但问题来了,那些美丽的文字怎么办?难道要和背景一起消失在迷雾中吗?当然不!这时候,我们的小技巧就派上用场了。

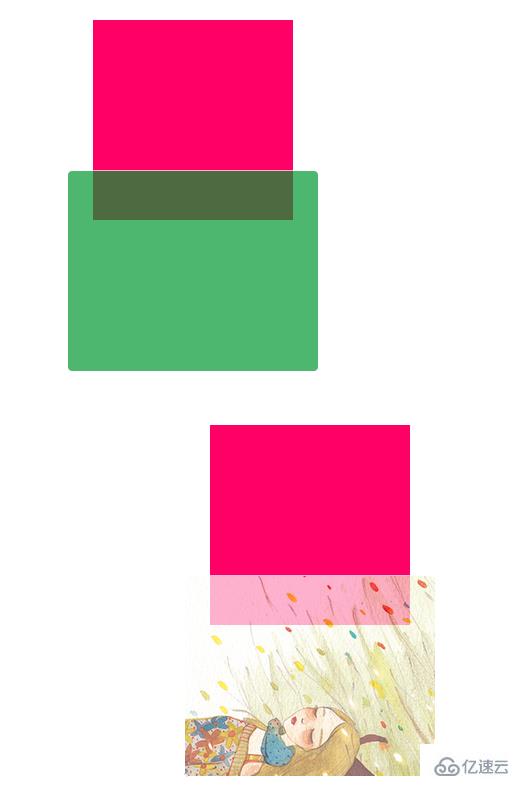
通过简单的CSS代码,你可以轻松实现这一效果。你只需要在你的CSS样式表中,给背景和文字分别设置不同的透明度。比如说,你可以给背景设置一个低透明度的RGBA颜色值,而文字则保持不透明,这样,文字就能在透明的背景上清晰地呈现出来,就像是在薄雾中的朝阳,温暖而明亮。
这个小技巧的好处是,它让你的网页设计更加灵活多变。