来源:普宏软件园 更新:2023-11-27 14:04:13
用手机看
在现代网页设计中,如何实现页面的切换和内容展示是一个重要的问题。而js选项卡就是一种优雅而高效的解决方案。
简洁明了

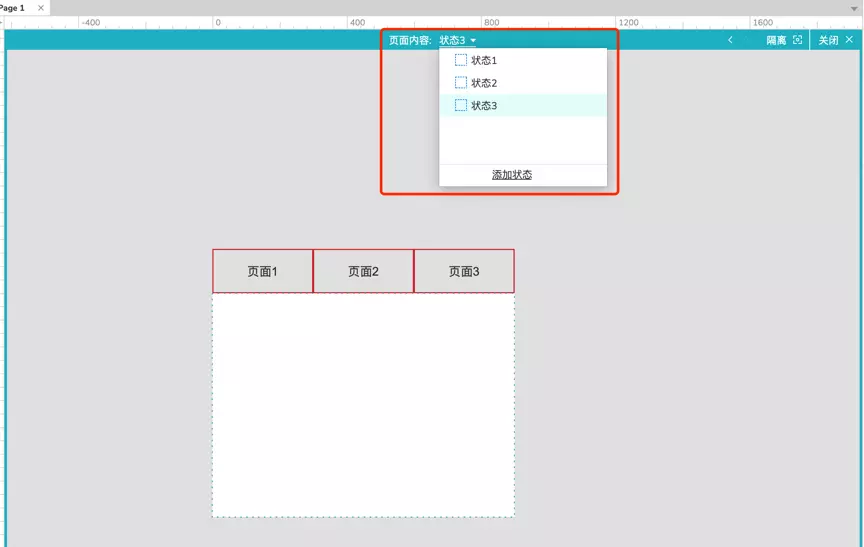
js选项卡可以将页面的不同内容以标签页的形式呈现,使得用户可以方便地切换到所需的内容。无需繁琐的页面跳转和加载,用户只需点击标签即可快速切换到对应的内容页面。这种简洁明了的设计风格,大大提升了用户体验。

灵活性与扩展性

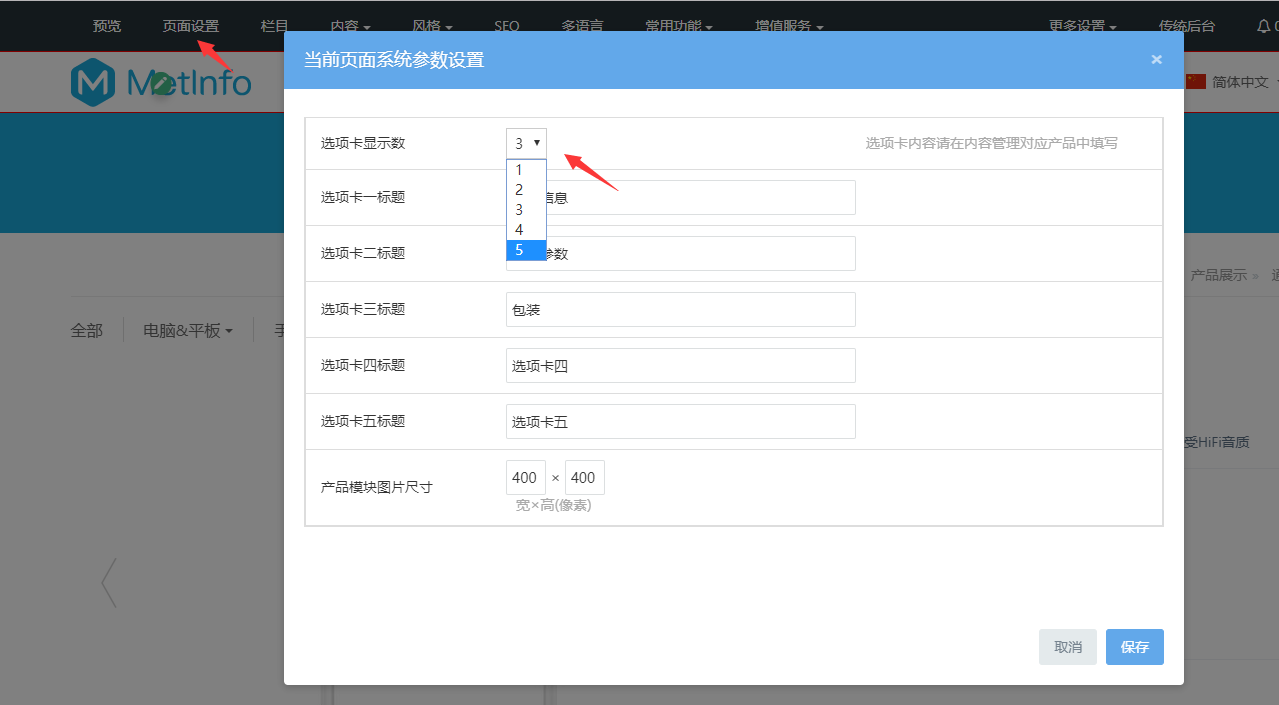
js选项卡不仅可以用于展示静态内容,还可以通过动态加载数据实现更多功能。例如,在一个新闻网站上,我们可以使用js选项卡来展示不同分类的新闻,用户只需点击相应分类标签即可查看该分类下的新闻列表。同时,我们还可以通过js选项卡来实现图片轮播、视频播放等功能。这种灵活性和扩展性使得js选项卡成为网页设计中不可或缺的工具。

响应式设计

随着移动设备的普及,响应式设计已经成为了一个必备的技术。而js选项卡正是适应响应式设计的利器。通过使用媒体查询和css样式,我们可以实现在不同屏幕尺寸下,选项卡的自适应布局和样式调整。这样,无论用户使用电脑、平板还是手机浏览网页,都能获得良好的视觉。