来源:普宏软件园 更新:2024-08-31 07:00:43
用手机看
嘿,伙计们!今天咱们聊聊Vue和Swiper这对超级无敌组合!想象一下,你正在做一个炫酷的网页,想要那些滚动条啊、轮播图啊,动起来跟电影特效似的。这时候,Vue和Swiper就像两位超级英雄,联手拯救你的网页设计!
首先,Vue这小子,大家都知道,是个超级灵活的JavaScript框架,让你的网页组件化,管理起来轻松又愉快。而Swiper呢,这货是个移动端触摸滑动的库,专门负责让你的图片、内容滑动起来流畅得像丝绸一样。
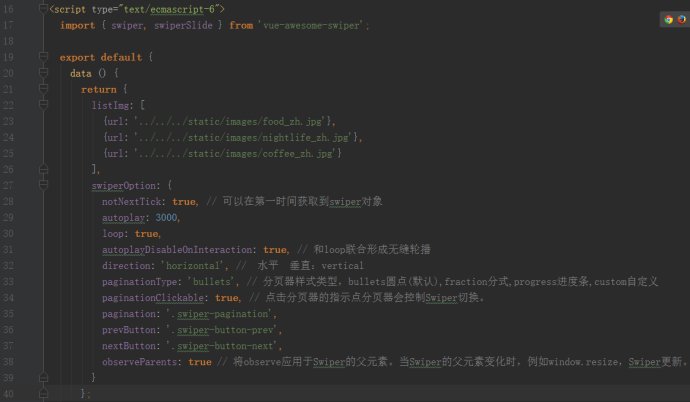
把这两家伙凑在一起,你只需要几行代码,就能让你的页面变得生动起来。比如,你想做一个图片轮播,只需要在Vue组件里引入Swiper,然后加点配置,啪的一下,图片就自己动起来了,还能响应触摸,用户体验直接拉满!
而且,Swiper的文档写得超级友好,跟着步骤一步步来,小白也能轻松上手。再加上Vue的生态系统,各种插件和工具一应俱全,你的开发效率。