来源:普宏软件园 更新:2024-02-25 15:06:37
用手机看
作为一名前端工程师,我对于Vue.js这个前端框架早有耳闻。然而,直到最近,我才真正体验到了Vue子传父的神奇之处。今天,我将和大家分享一下我的亲身经历。

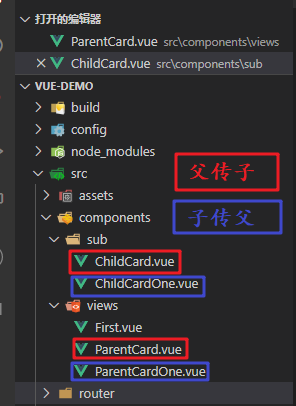
第一点:子组件向父组件传递数据
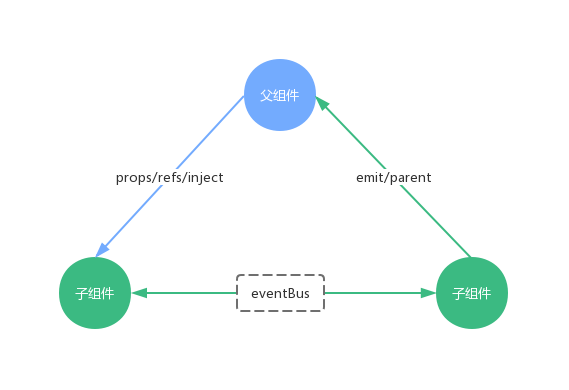
在Vue中,组件之间的通信是非常重要的。而子组件向父组件传递数据则是其中一个关键的功能。通过使用`$emit`方法,子组件可以向父组件触发自定义事件,并将需要传递的数据作为参数传递给父组件。这种方式使得我们可以轻松地实现跨组件之间的数据交互。
在我最近的项目中,我遇到了一个需求:点击子组件中的按钮后,在父组件中显示相应的信息。通过使用Vue子传父的方式,我很快就解决了这个问题。在子组件中,我定义了一个方法,并通过`$emit`方法触发了一个自定义事件,并将需要传递的信息作为参数传递给了父组件。在父组件中,我监听了这个自定义事件,并在相应的回调函数中更新了需要显示的信息。通过这样简单的操作,我成功地实现了子组件向父组件传递数据的功能。

第二点:父组件监听子组件的生命周期

除了子组件向父组件传递数据外,Vue还提供了一种方式让父组件能够监听子组件的生命周期。通过在父组件中使用`