来源:普宏软件园 更新:2023-12-01 21:05:30
用手机看
问题:你是不是经常遇到文字排版乱七八糟的情况?特别是当你想让文字在页面上看起来整齐又美观时,却束手无策。尤其是在网页设计中,文字的对齐方式显得尤为重要。那么,如何实现CSS文字两端对齐呢?
解决方案:下面我将介绍两种常见的方法,帮助你实现CSS文字两端对齐效果。
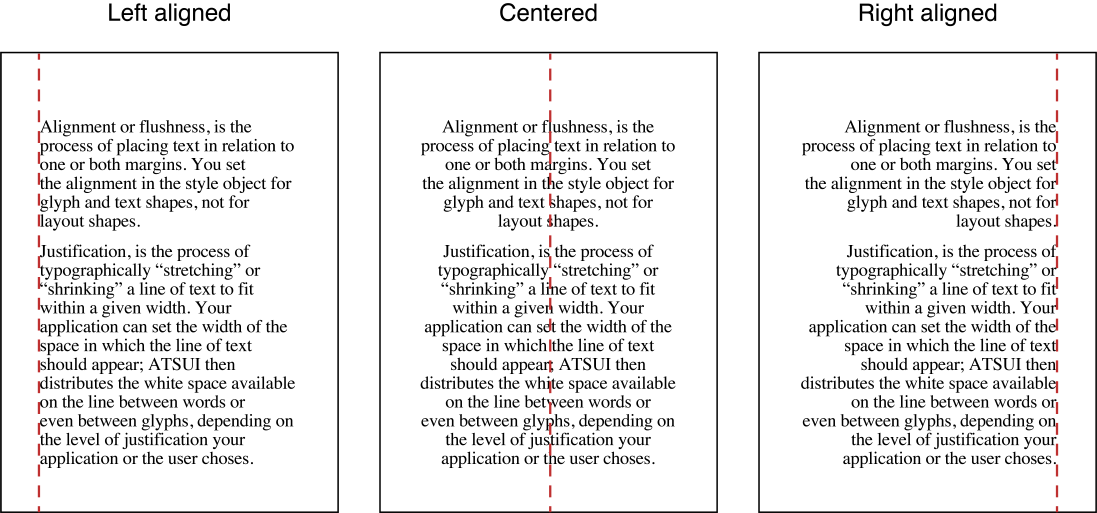
方法一:使用text-align: justify属性

首先,在需要进行文字两端对齐的容器元素上添加如下样式:
css
.container {
text-align: justify;
然后,在文本内容的容器元素内部添加一个伪元素来实现强制换行,并设置宽度为100%:
css
.container::after {
content:"";
display: inline-block;
width: 100%;

通过以上步骤,你就可以实现CSS文字两端对齐了。这种方法利用了text-align: justify属性和伪元素的特性,让文本内容自动填充满容器宽度,从而实现了两端对齐的效果。
方法二:使用text-justify: inter-word属性

如果你不想使用伪元素来实现文字两端对齐,还可以尝试使用text-justify: inter-word属性。这个属性可以让单词之间的间隔自动调整,从而实现文字两端对齐的效果。
在需要进行文字两端对齐的容器元素上添加如下样式:
```css
.container {