来源:普宏软件园 更新:2024-04-09 22:04:22
用手机看
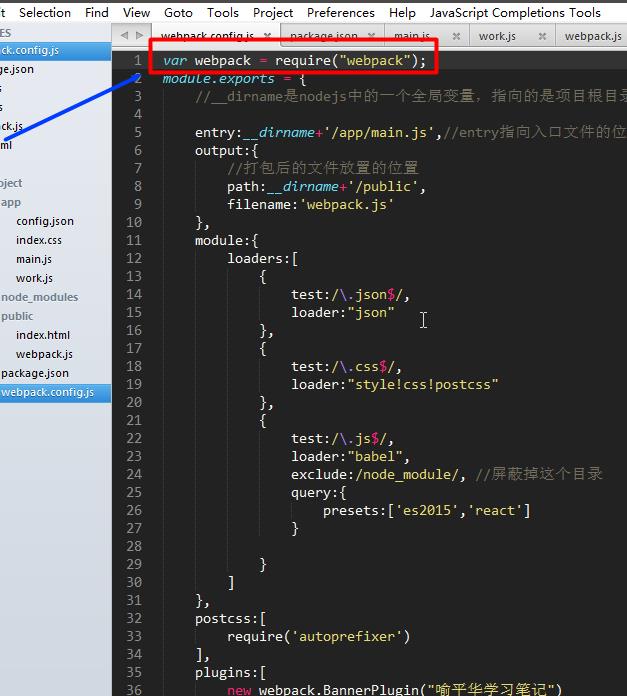
Webpack是一个强大的前端打包工具,通过配置文件可以灵活地定制项目的构建流程。在Webpack中,配置文件通常命名为`webpack.config.js`,是整个项目构建的核心所在。

首先,Webpack配置文件主要包括entry、output、module、plugins等几个核心配置项。entry指定了Webpack打包的入口文件,output则定义了打包后的输出目录和文件名。而module则允许你指定不同类型模块的处理规则,例如使用babel-loader处理ES6代码、css-loader处理CSS等。另外,plugins可以扩展Webpack的功能,例如使用HtmlWebpackPlugin生成HTML文件、UglifyJsPlugin压缩代码等。
除了这些核心配置项外,Webpack配置文件还可以进行更多高级定制。比如optimization可以用来配置优化选项,devServer可以启动一个本地开发服务器,resolve可以设置模块解析规则等。
在实际项目中,合理配置Webpack配置文件可以提升项目构建效率和性能。通过对各种loader和plugin的合理使用,可以实现代码转译、资源压缩、模块拆分等功能,使得项目打包后的体积更小、加载速度更快。
总的来说,深入了解和熟练掌握Webpack配置文件对于前端开发人员至关重要。只有通过不断实践和调试,在项目中灵活运用Webpack配置文件,才能更好地完成复杂项目需求。