来源:普宏软件园 更新:2024-05-03 10:18:07
用手机看
ECharts自适应,这是一项让众多前端开发者为之心驰神往的技术。在当今移动端与PC端并存的大环境下,网页开发需要兼顾不同终端的显示效果,而ECharts自适应技术恰好解决了这一难题。
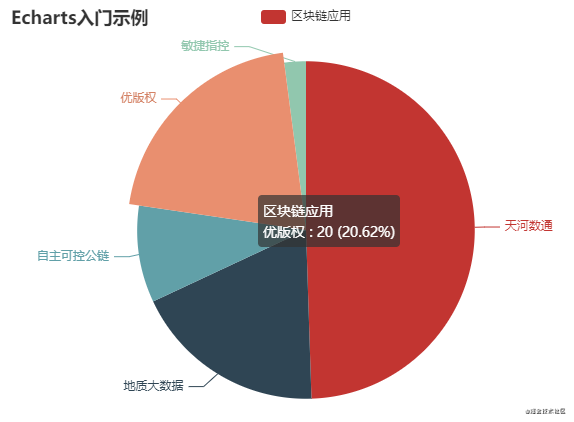
要探究ECharts自适应,首先需要理解什么是ECharts。ECharts是一个由百度开发的开源可视化库,可用于构建各种精美的图表。其强大的功能和灵活的配置使得它成为了众多开发者的首选。然而,随着移动端的普及,传统的固定尺寸图表渐显不足,因而ECharts自适应应运而生。
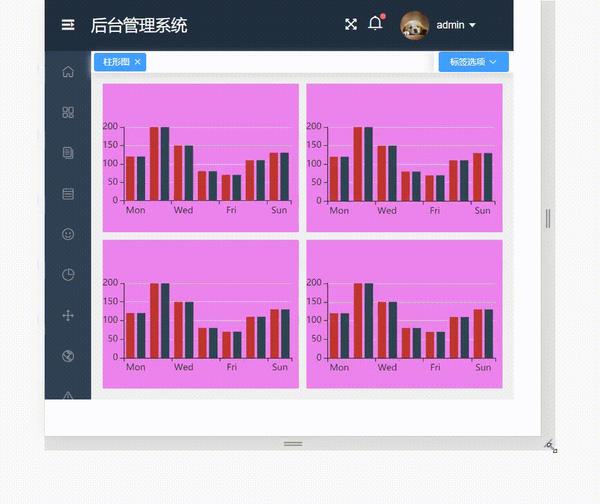
ECharts自适应的原理并不复杂,但却极为有效。通过监听浏览器窗口大小的变化,ECharts能够动态调整图表的尺寸和布局,使其适应不同大小的屏幕。这一特性极大地提升了图表在移动端的可视性和用户体验,使得开发者可以更加自如地应对多样化的设备环境。

在实践中,要实现ECharts的自适应并不困难。开发者只需简单地设置一些参数和监听窗口大小的事件,就能轻松地让图表在不同设备上流畅呈现。这种简洁而高效的设计理念,也是ECharts备受推崇的原因之一。